どうもうぇぶでざいんもやっている @georgek5555 です。
筆者も情報の参考にしているかちびと.netさんから
Google+経由にて教えて頂いたChromeエクステンションの
モバイルエミュレーターを試してみました。
ブラウザで簡単確認
WEBデザインをされている方でしたら
クロスプラットフォームはとっても大きなテーマ。
スマートフォンの躍進や、iPadの様なものなどへの対応等…
以前のブラウザ問題以上に色々と大変になってきました。
開発をされる方にとってみれば
gooモバイルのサイトビューワ等がガラケー等様には
今までとっても役にたっていましたが、
どうしてもスマートフォン等はタッチがメインだったり
色々と画面サイズの問題等でちょっと大変。
簡単にエミュできたら…というので今回のエクステンションの登場です。
早速試してみました
基本英語なので、せっかくChromeなので翻訳機能を使いながら頑張ってお試し。
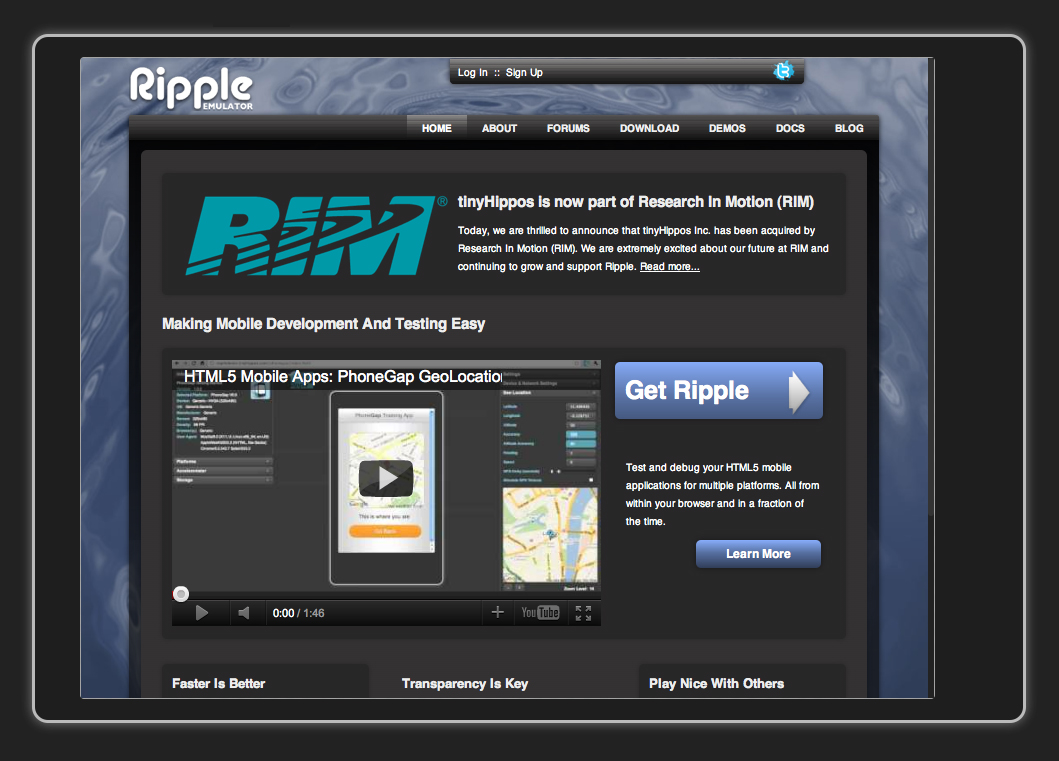
RippleEmulator
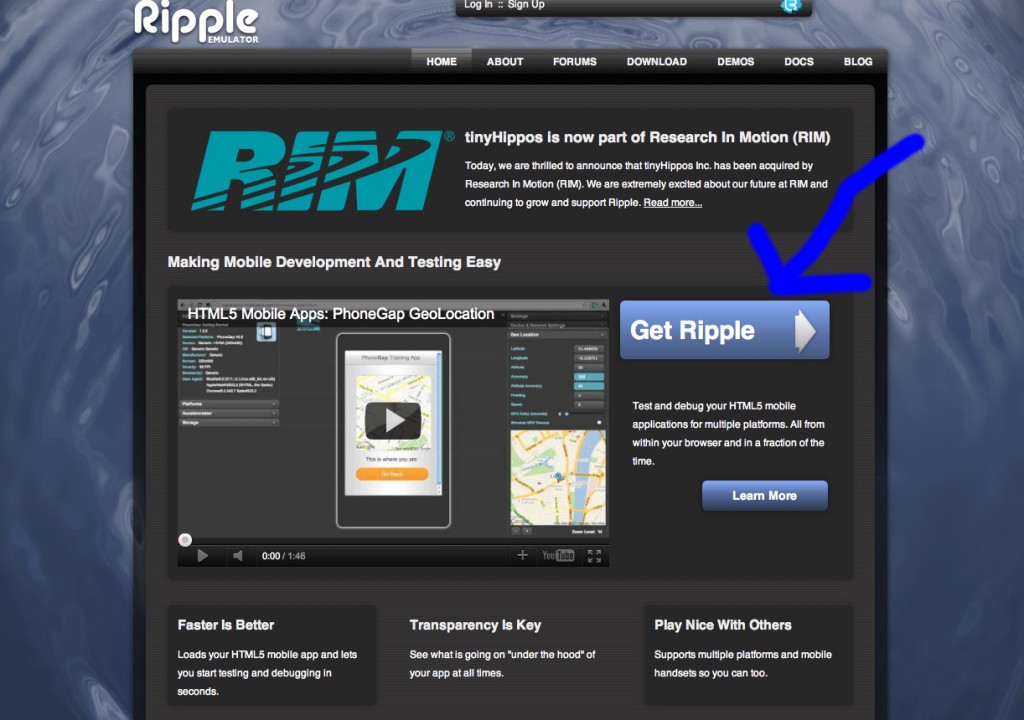
↑のページにいくと“GetRipple”と書かれたボタンがあるのでクリック。
もちろんChromeのエクステンションなので、Chromeでやってくださいね。
んで、インストールが終わると
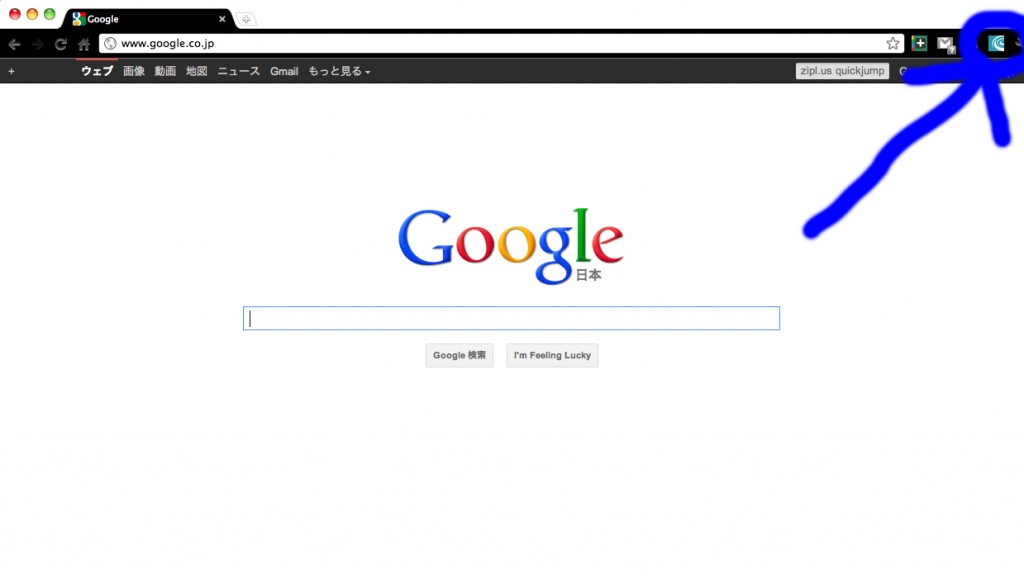
↓こんな感じのRippleのマークが現れるので変換したいページを開いてクリック
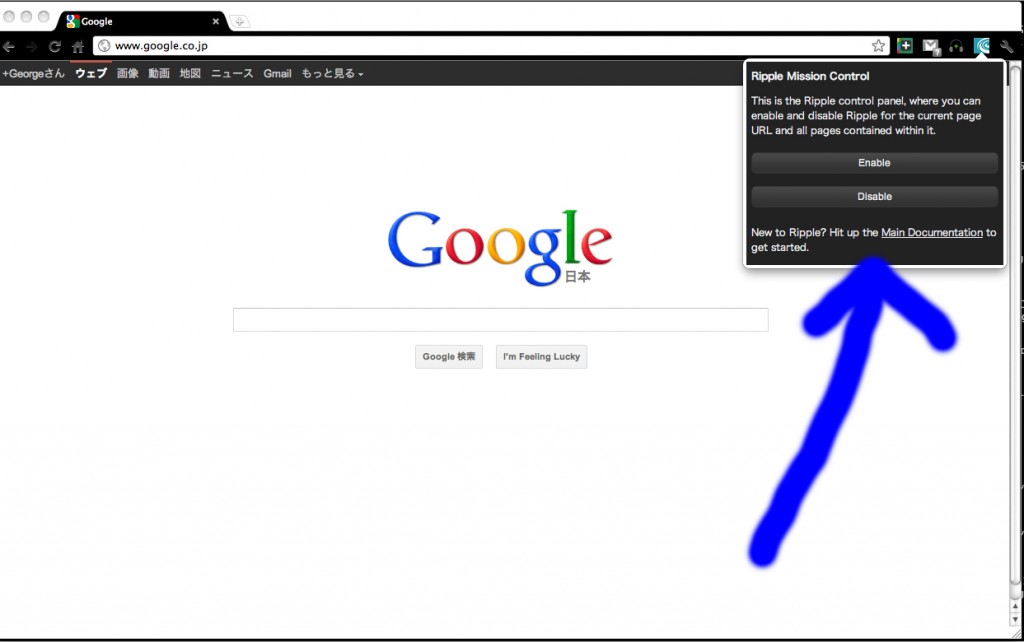
↑こんな感じで変換のオンオフがいつでも切り替えられます。
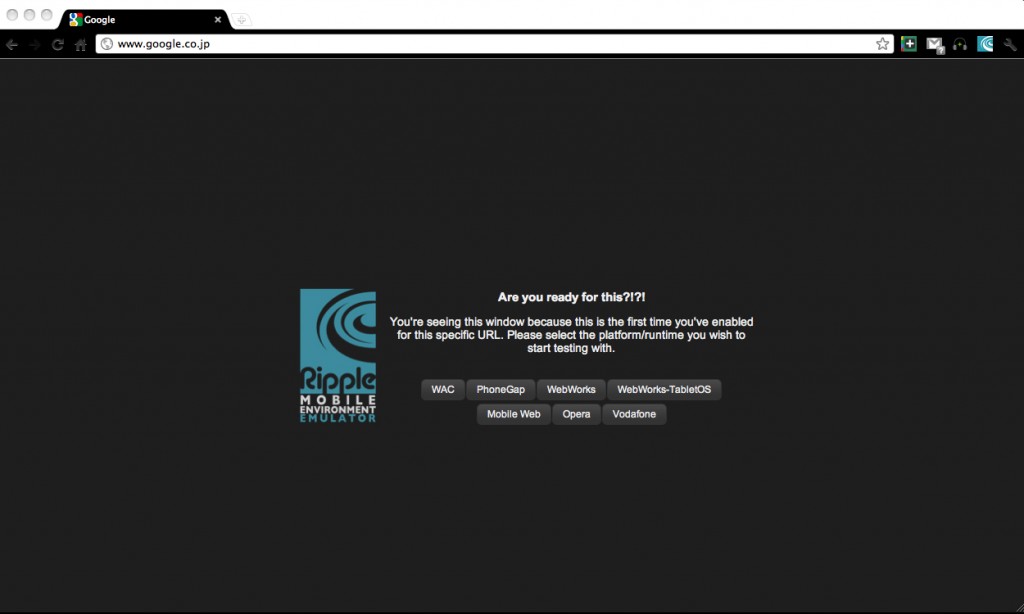
“Enable”を押すと、まず変換のトップが表示されます。
後はどのデバイスをエミュレートするのか選択すればオーケーです。
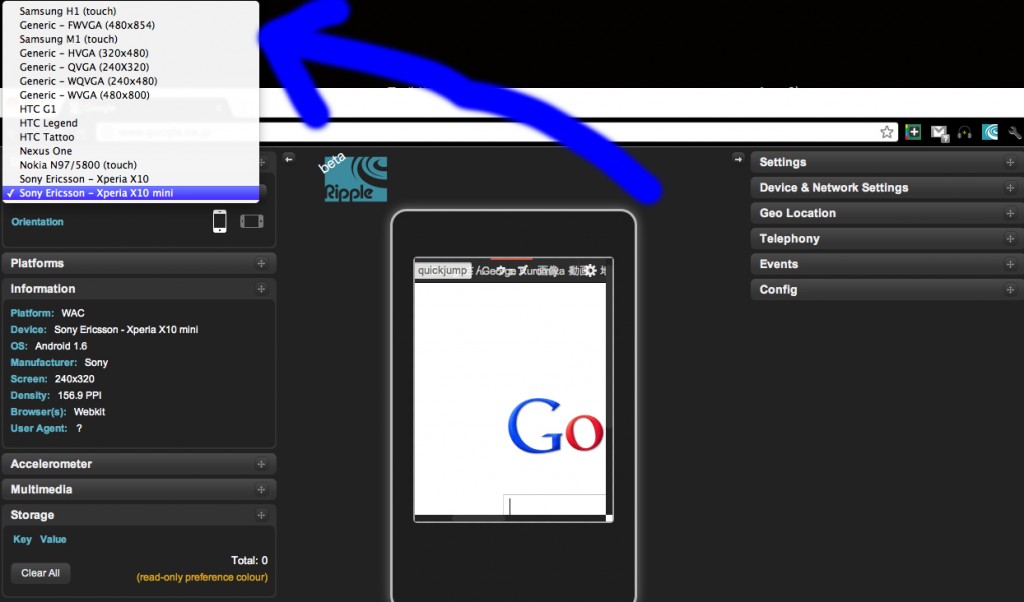
機種も色々対応していますね。。
もちろんiPhoneやアンドロイド系等様々。iPhoneも3G〜4まで入ってます。
一度エミュレーターになると、このメイン画面でいつでも他の機種にクリックで簡単に変更できます。
ただし、Googleを表示しているのをみると分かるんですが、
.htaccessを勝手に読み取ってくれるわけではないので、
あくまでもwebデザインの時にエミュレーターとして使う用。
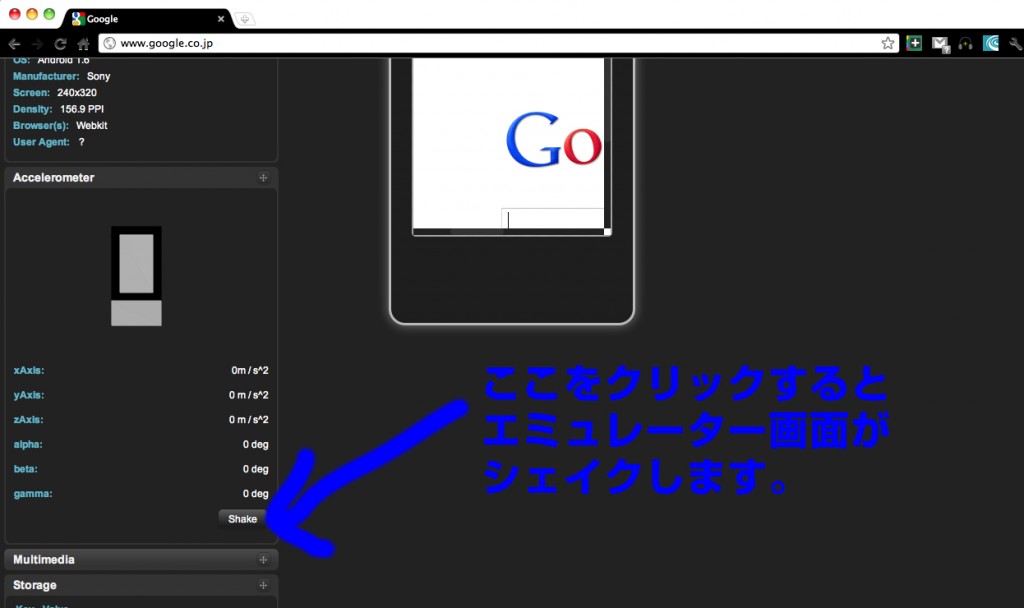
とはいえ、こんな感じでシェイクも試せます。
(青で書いて失敗…とりあえず矢印のボタンを押すとシェイクします。)
他にも細かい設定が出来るようなので
webデザイナーさんは一度お試しされてみてはどうでしょうか?
最新機種もどんどん追加していくみたいなので
無料でここまで使えるのはとってもありがたいかもですね。