HTML5とかCSS3とか…ねえ、よく分かってないですけどね。
webサービスとかっていうのかな?ブラウザ上で出来ることってすごく増えてきましたよね。
まさしくITって感じで、Googleさんなんかはブラウザ上で様々なことができますよね。
もうパソコンにアプリなんて入れなくていいんじゃないかって話なくらいです。
筆者は音楽制作とかをしたりもするので、ブラウザ上で使えるソフトシンセなんてすごく興味深いのですが、
ブラウザで出来るサービスでPhotoshopの様な画像調整が出来るサイトで
すごく簡単で良さ気なのがあったので、使ってみました。
enThread
http://enthread.com/
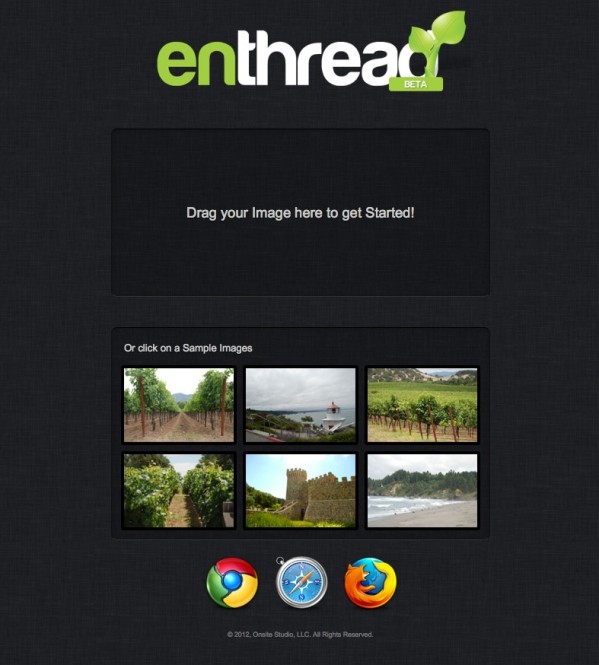
にアクセスしたらこんな画面になります。
対応ブラウザは Chrome Safari Firefoxってことですね。
もう見たまんま解りやすいですね。
β版ということで、下にサンプルがあるので、そちらで効果効能を試して下さいみたいな感じになってますが、
せっかくなので、自分の素材を用意してみました。
今回のサンプルはこちら。
先日食べに行った、五反田にある“豚とこむぎ”の写真です。
あ、閲覧注意ってつけるの忘れていました。
で、この写真をちょっといじろうと。
まあ本格的にレビューはしないので、ちょいちょいっとやりますよ。
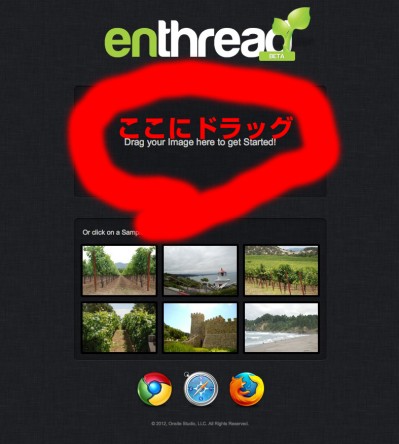
TOPページを開いて、写真ファイルを真ん中のとこにドラッグしてドロップ!
上の赤枠のとこにもっていくと、表示が「DROP!」に変わるので非常に解りやすい。
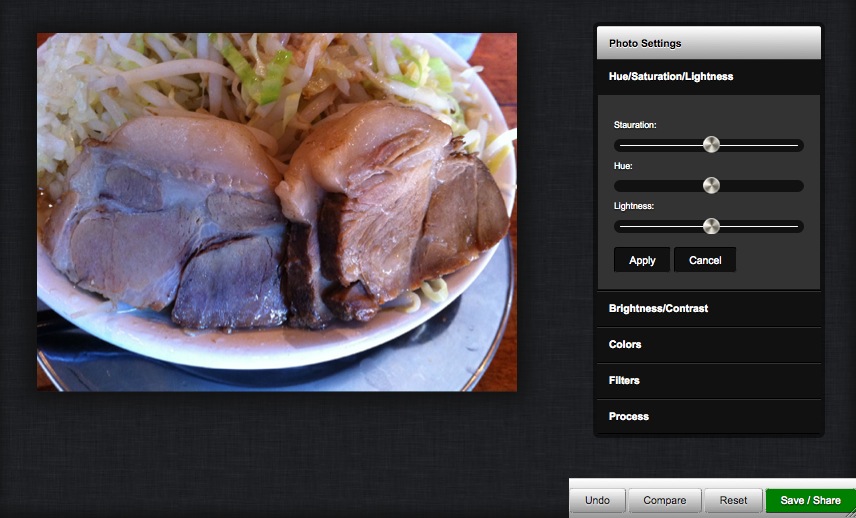
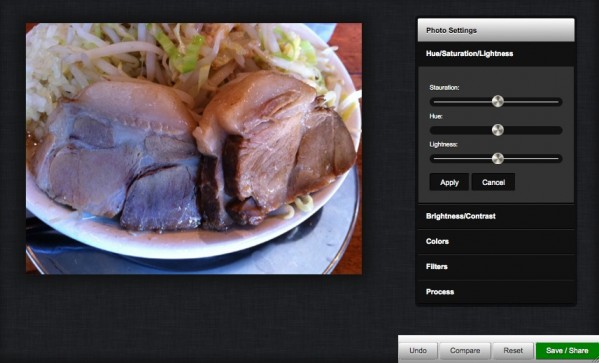
ドロップするとすぐに表示が変わってこんな感じになります。
各機能がどんな感じかは無料だし、簡単だから是非触ってみて下さい。
写真ないよーとかわけわかめなこと言う人のためにサンプルもあるのでそちらで。
英語だから分からないって人もいそうですけど、
単純に各エフェクトを調整するたびに「apply」で調整を有効にして次の調整に入るみたいな感じみたいです。
一番最初の状態まで復元する「Reset」や普通に「Undo」も画面右下に用意されていますし、
Undoとかと同じとこにある「Compare」は文字通りエフェクトを有効にした場合と元との比較が出来たりします。
今回は極端に調整して、赤みを強くしてシャープネスをがっつりかけるみたいな感じにしました。
なんせ調整済みをさらに調整ですからね。
んで、最後に右下の「save/share」を押すと
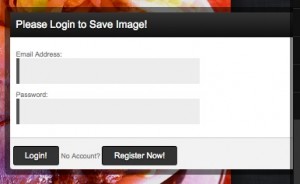
こんな感じでログイン画面が出てきます。
ユーザ登録をして使うタイプのようですね。なるほろ。
ユーザ登録はフルネームとメールアドレスとパスワードのみで、すぐに使えます。
んで、晴れて登録完了してログインすると
こんな感じでちょっとまって画面になって
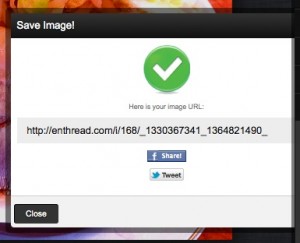
こんな感じで加工した画像が置いてあるリンクURLを教えてくれます。
今回加工したURLがこれだ!1・2・3→ 加工後
という感じで後はダウンロードして使ってね!みたいな感じですね。
TweetとFBのshareボタンがあるので、そのふたつに投稿するのも楽チンですね。
まあ使ってみた印象はとっても軽くて、他のブラウザアプリ系のやつよりもスムーズな印象で
ちょっとブログにアップする際に色味を変えたいとかはいいかもって思いました。
まだβ版なので保存期限とかもありませんが、そのうちサーバーがパンクしてくる気がしますので、
保存期限とかも出てくるのではないかなと思います。
間違って流出しちゃダメな写真はここにアップしないようにしましょう!
enThread
http://enthread.com/