このブログはWordPressで作っています。
WordPressは本当に色々とプラグインとかも出てて便利です。
10個以上ブログを運営してますが、TumblrやBlogger以外はほぼこのWordPressで作ってます。
記事紹介にオススメなプラグイン
さて、サイトの右側には最近の投稿や人気の投稿が表示されていると
頑張って書いた過去の記事なども見てくれやすくなるので、
ブログ屋としては嬉しい限りなのですが、
当ブログでは以前から個人的にも仲良くさせてもらっている
今村さんの作ったNewpost Catchというプラグインにて、最新記事の投稿を表示させているのですが、
なんでこれにしていたかというと、サムネイル表示がされて設定も簡単なこと。
んで、これに合わせて人気の投稿も表示を変えたいなと思っていて、
以前から入れていたWordPress popular postsというプラグインをカスタマイズしてみました。
(ちなみにおそらく今村さんはこのプラグインを参考に作ったと思うので、タマゴが鶏です。)
インストール方法
すでにある程度使われている方は説明不要でしょうが、
ダッシュボードのプラグインのところで
新規追加→検索窓に『WordPress popular posts』と入れて検索。
で、出てきたプラグインをインストールして、プラグインを有効化させて下さい。
プラグインのHPもありますけど、英語ですし、
普通の方はわざわざそちらに行かなくてもいいっす。
プラグイン自体は英語なのですが、
日本語化ファイルも有志の方が作ってくれています。
もし必要な方はこちらの記事を参照にどうぞ。
人気記事表示プラグイン『Wordpress Popular Posts』 : DorN-project
ちなみに筆者は英語のまま使いました。
特に理由はありませんが、基本的には英語のままでもある程度は大丈夫っす。
基本的な設定をしてみた。
とやかく細かく説明しても、結局よく分からなくなると思うので、
筆者のページの右側がどういう設定になっているのかを
軽い解説とともにそのまま書いておきます。
WordPress popular postsのプラグインを有効化させた後は
まずウィジェット画面にいき、
サイドバーのところに『Wordpress Popular Posts』をドラッグ&ドロップします。
そして以下の用に設定していきました。
各項目の設定
Title:(文字通りタイトルです)
DAILY POP ENTRY
Show up to:(記事を何件表示するかです)
5 posts
Time Range:(どの期間での結果表示にするか)
Last 24 hours
これは、他にも1週間や全期間などもあります。
筆者24時間中にどれだけ読まれたかを表示したかったのでこれにしました。
全期間(All Time)はこの後説明しますが、
平均表示じゃない限り情報系ブログ等は
あまり使わないほうがいいと思います。
Sort posts by:(どういう基準でランキング付けするか)
Total views
筆者は24時間でどれだけ見られたかということにしました。
1日の平均ビュー数(Avg. Daily views)にして
先ほどのレンジをAll Timeにすれば、
単純に1日平均でのビュー数が出るので、
古い記事は読まれなくなっていけば
勝手にランキングが落ちるので、
もしかしたら情報系ブログはこれがよいかもしれません。
筆者のブログは割りと新鮮情報を全面に出したかったので、
24時間でどれだけ読まれたかにしました。
もしかしたらいずれ変えるかもしれません。
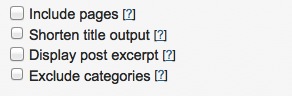
この次の項目はどれもチェックしませんでした。
筆者のブログは個別ページを使っていないのですが、
記事ではなくページで更新展開しているところは、
『Include pages』にチェックを入れるべきですね。
この次が筆者にとっては重要です。
Thumbnail setings
ここは”Display post thumbnail“にチェックを入れました。
やはりサムネイル画像が表示されると
パッと見で目につきやすいのでクリックしやすいと思います。
筆者はタテもヨコも75pxに設定しました。
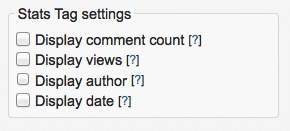
この次はまったくチェックしませんでした。
人気があるブログなんかは、”Display views”あたりとチェックしておくと、
どれくらい見られているか表示されるので、逆にいいかもしれませんね。
そして1つとばして”Use content formatting tags”はチェックしませんでした。
サムネイルを綺麗に整えたい
さて、ここからが本題です。
サムネイル表示をさせたくて、このプラグインを入れたのですが
今のままだと表示が崩れてしまうのです。
入れてもらうと分かると思いますが、
画像の下に文字が回りこんだりして
なんというか不恰好です…
それもあって筆者は一時期文字だけで表示していました。
でも……カスタマイズすりゃいいじゃん!ってことに。
それも可能にしてくれるのがこのプラグインのすごいところ。
ということで早速カスタマイズをしていきたいと思います。
細かいカスタマイズ方法
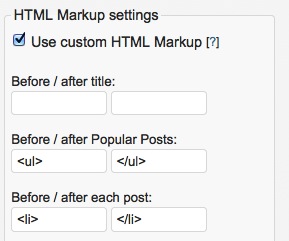
さきほどひとつ飛ばした”HTML Markup settings“をチェックして
一度保存をしてください。
そうすると細かい設定画面が現れると思います。
その中の“Beforre/after Popular Posts:”のところの
最初の枠の“<ul>”というところを下のとおりに書きなおしてください。
<ul class="wpp">
さて、これでまずウィジェット画面での設定は完了です。
ここからはちょっといじいじする作業になるので、慎重にお願いします。
左側のメニューの中のプラグインのところに
“プラグイン編集“というのがあるのでそこに行きます。
右上の”編集するプラグインを選択“の中から”WordPress Poular Posts“を選えらんで、”選択“をクリック。
画面が切り替わったら、右側にある”プラグインファイル“の中の”wordpress-popular-posts/style/wpp.css“をクリック。
さて、ここからが一番大事な部分です。
要はこれがこのプラグイン表示のCSSファイル。
知識のある方はここからはお任せします。
わかんない人はCOME WITH MEです。
とりあえず、ここじゃなきゃ駄目って場所はないんですが、
わかりやすいところで言うと、表示されているソースコードの
/* WP-PostRatings styles */
というところの前に下記のコードを書き入れて下さい。
.sidebar ul.wpp {
overflow:hidden;
margin:0px 5px 0px;
}
.sidebar ul.wpp li {
height: 90px;
margin: 5px 0 0 5px;
}
.wpp-post-title {
width: 140px;
display: inline-block;
vertical-align:top;
font-size:100%;
margin: 0 10px 0 10px;
}
んで、入力したら”ファイルを更新“をクリック。
これはあくまでもKLOGでの設定です。
横幅等はまたそれぞれで設定してもらうといいと思います。
この設定でサムネイルの大きさをさっきのにすると
今村印のNewpostCatchと表示が揃います。
いやあ。嬉しい。うむうむ。
実際にはこのWordPress Popular Postsはサイドバーだけじゃなくて、
<?php wpp_get_mostpopular(); ?>なんて記述で色々なところに入れることも可能なようです。
もう少しカスタマイズ刷るときはちょっとまた色々やってみようかな♪
たまには試食レポじゃないのもいいでしょ?
もう少しこの辺の記事も増やしますねwでは。