ども。ゆる〜りとサイトをカスタマイズしております。
当ブログはWordpressを使っているのですが、
下の方にzenbackという
ブログパーツを入れているのですが、
これで今まで関連記事を表示させていました。
せっかくブログに来てもらった人に
今まで書いた記事も読んで欲しいっていうのと、他のブログからの流入も見込めるからなのですが、いかんせん表示が微妙。
関連記事も、他のブログの類似記事も、そもそもアップしたばかりの記事ではすぐに関連を拾ってくれない。
そんな感じだからzenback自体をついつい飛ばして読んでいる人多いみたいです。
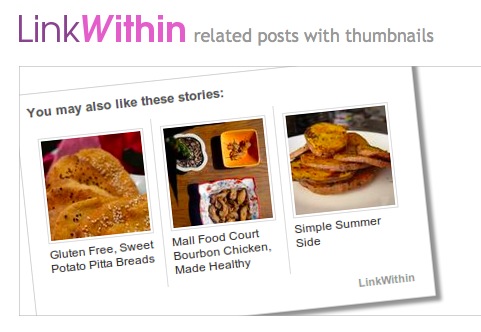
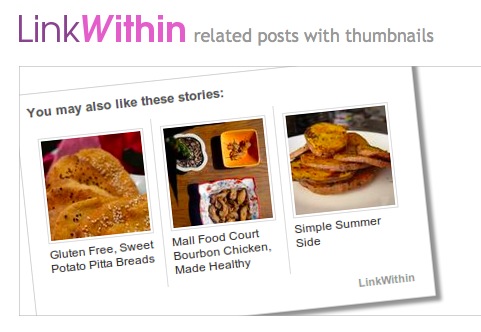
じゃあ、せっかくだから人気の「LinkWithin」を導入してみました。
これのよいところは標準でサムネイル付きで表示してくれて、
カスタマイズもcss等をいじれば出来るとのこと。
しかも、ある程度標準のカタチのテーマであれば特にcssもいじらなくても綺麗にハマる。
なおwordpressの管理画面のプラグイン検索では表示されません。
直接サイトにいく必要があります。
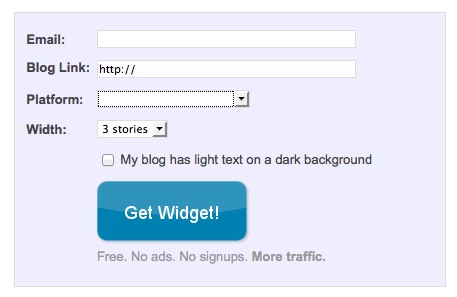
サイト右側にあるところに必要項目を入力していきます。
E-mail、使うサイト等。
プラットフォームはwrodpress以外にもBloggerやTypepadにも標準で対応。
で、記事をいくつ表示するのか。3〜5から選べます。
最後にサイトの背景が黒などでテキストが明るい方がいい方は『 My blog has light text on a dark background 』にチェック。
で、『Get Widget!』を押して、次の画面にいってダウンロードして
wordpressの管理画面でプラグイン画面のアップロードで直接zipファイルごとアップして、有効化させて下さい。
そして、ここからがまたこのプラグインの秀逸なところ。
この関連記事自体をどこに表示したいかっていうのはテーマ編集でsingle.phpを開いてもらって
表示させたい場所に下記のコードを入れるだけです。
<div class="linkwithin_div"></div>
たったこれだけで設置場所がカスタマイズ出来ます。
そしてそのままだと『You might also like:』というタイトルがつくのですが、
これも下記のコードをsingle.phpの適当なところ(筆者は2行目に入れちゃいました)に
<script>linkwithin_text='関連記事はこちら'</script>
というコードを入れて『関連記事はこちら』というところを好きなコピーにしてカスタマイズさせることができます。
このプラグインのカスタマイズに関しては色々なやり方の記述がありましたが、
このカスタマイズ方法が一番ラクみたいですね。
すごく楽に設置出来たので大満足です。
今回参考にしたブログ
OZPAの表4|関連記事を表示するブログパーツ「LinkWithin」を任意の場所に入れる方法と「You might also like」を好きな文章に変える方法
ソシム
売り上げランキング: 20276
ソーテック社
売り上げランキング: 10238