2013年10月18日からはてなブログがいよいよ「AtomPub」のBASIC認証が対応になりました!
それによってMacintosh使いのブロガーさんならお馴染みの大人気ブログエディタMarsEditでもはてなブログの更新が出来るようになったわけです。そこで早速MarsEdit使いとして、はてなブログをMarsEditに設定しましたので、その方法を書いておきます。
目次
はてなブログのMarsEdit設定方法
まだMarsEditをお持ちで無い方は購入&ダウンロードを。
つい先日値上がりしてしまったので、ちょっと残念です。
とはいえ、持っていない人にはかなり便利なアプリなので抜群に購入をオススメいたします。
まずはMarsEditに追加から
まずは他のブログと同じようにブログを追加します。
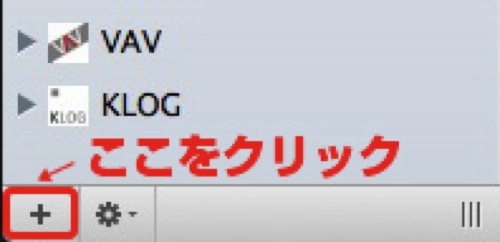
MarsEditを立ち上げたら左下の『+』マークをクリック。
New Blogのポップアップが出てきますのでそこに追加するブログのURLを入れます。
『Name』のところは自分が分かりやすい感じでOKです。
今回は最近始めたばかりの筆者のはてなブログで実験します。
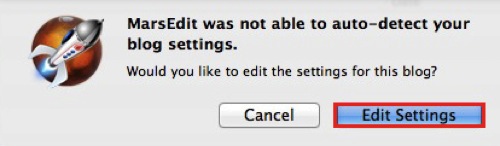
URLまで入れたら『Finish』をクリック。自動設定が効くブログはそのまま設定が完了しますが、はてなブログをMarsEditで使うには設定が必要なので設定しますか?というポップアップが出てきます。
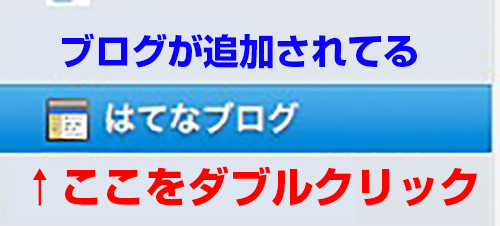
ここで『Edit Settings』をクリックして設定画面を出してください。間違えてCancelを押した人は一覧に追加されたブログ名をダブルクリックしましょう。
AtomPubのBASIC認証を設定します。
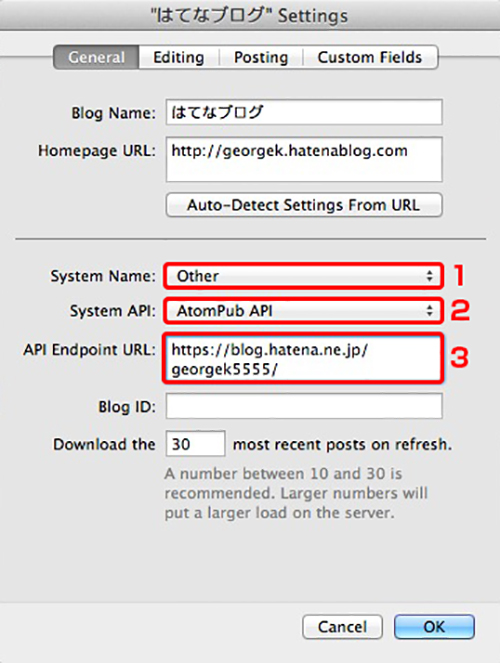
MarsEditの設定画面を立ち上げると下記画像のようになります。
- System Nameは『Other』を選択。
- System APIは『AtomPub API』を選択。
- API Endpoint URLは『https://blog.hatena.ne.jp/はてなID/ブログURL/atom』を入力。
ちなみに3はこの後はてなブログの方で確認する画面でも出てきますのでそちらをコピペした方が間違えないかもしれないですね。
上記を全部設定したら右下のOKをクリックしてください。
はてなブログのAPIキーを確認しよう
さて、設定もここまで来たら大詰めです。最後の設定に入る前に自分のはてなブログの設定画面=ダッシュボードを開いて置いてください。
設定するブログ(3つある場合は今回MarsEditで設定するブログ)の左の項目の『設定』の中にある『詳細設定』のタブをクリックしてください。画面を下の方に行くと『AtomPub』の項目があります。
さきほど設定したAPI Endpoint URLはここでも確認出来ますのでもし入力が面倒とか間違えそうって方はここをコピペでもいいと思います。いや、むしろここをコピペしちゃってください。
そしてここに『APIキー』というのがありますのでこれがこの後の設定に必要になってきます。
いよいよはてなブログの設定完了
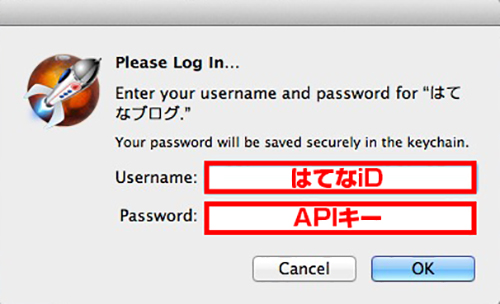
MarsEditの画面に戻って上部にある『Refresh』や新規投稿を投稿しようとすると、ログイン画面のポップアップが出てきます。
『Username』のところは、自身の『はてなID』を入れてください。
そして『Password』は、はてなブログにログインするパスワードじゃなくてさきほどのAtomPubの項目にあったAPIキーを入力してください。コピペでもいけます。
そして入力が完了したら『OK』を押しせば完了です。おつかれさまでした!
MarsEditではてなブログも快適に
今までいちいちブラウザから書かなくちゃいけなかったはてなブログがこれでMarsEditを使うことでオフラインで下書きできます。もちろん過去記事の修正とかも出来ますし、下書き投稿も可能です。
待ちにまったはてなブログのMarsEdit対応。これでTumblrやBloggerと同じく無料系はMarsEditおまかせになってきましたね。みなさんも快適なはてなブログライフを!