WordPressでブログ運営されているみなさん、こんにちは @georgek5555 常時系です。
やっぱり記事を書いている以上は
拡散されると嬉しいし、拡散されるようにみなさん色々工夫されていますよね。
特にFacebookの『いいね!』ボタンは
みんないい感じで押してもらえるのでいいですよね。
ところが、こんな現象起きてる人いませんか?
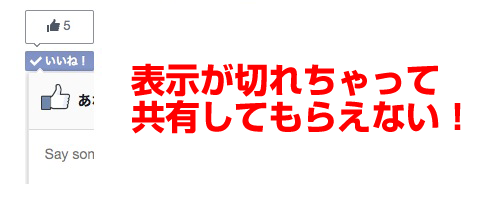
Facebookのコメント欄が表示されない・・・
実はつい最近まで筆者も放置していたのですが、
せっかくいいね!ボタンを設置していいね!押してもらっても
下記画像みたいにコメントを挿入して共有してもらう画面が表示されない方いませんか?
これだと、せっかく『いいね!』を押してもらって
なんだったらみんなにも拡めてあげよう!って
思ってくれている人ですら拡めてもらえなくなっちゃう・・・。
ほんとうはこんな風に表示したいんです!
WordPressのCSS編集で楽ちん解決!
ということで、これを表示させるために
テーマのCSSなどをいじって表示させちゃいたいのですが
なかなかHTML&CSS初心者にとっては
実際のブログ画面が表示されなくなっちゃいそうで
怖いのでなかなかいじれないとこです。
ところが、WordPressで最新のJetpackをお使いの方なら
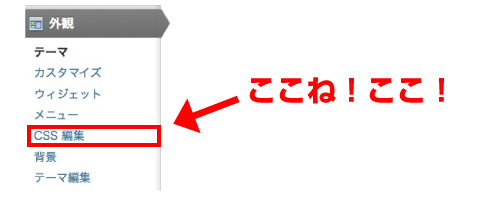
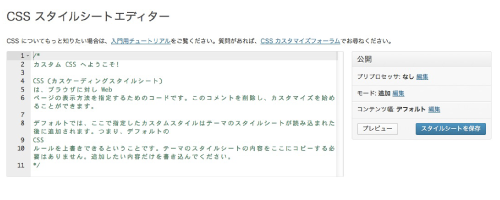
ダッシュボードメニューの『外観』の中の『CSS編集』で簡単に設定できます。
クリックするとこんな画面になります。
ここに下記のCSSを追加して『スタイルシートを保存』とクリックしてもらえればOKです。
.fb-like iframe {
max-width: none;
}
これはどういうことを解決しているかというと、
iframeにmax-widthが設定されていることが原因らしく
デフォルトのTwenty-シリーズとか
結構いろんなテーマで初期設定されているので
Facebookのボタンのとこだけそれを解除しちゃいましょってことです。
まあ、詳しい話は置いておきましょ。
ほぼこれで解決しちゃう人が大半だと思います。
これならテーマの中身いじらなくていいので
初心者でも困りませんしいい感じですよね。
これでも駄目ならちょっと上位編
筆者もいくつか運営しているWordPressブログで
すべて設定してみようとしたところ
それでも解決しないテーマがありました。
ということで更に色々調べて解決方法を探ったところ
『overflow: hidden;』が原因だってことが分かりました。
テーマのcssの中で綺麗に見せるために
余計なはみ出しがないように最近のレスポンシブ系は特に
記事ページを細かく区切って上記CSSを適用しているみたいです。
ということで、テーマのstyle.cssあたりを探って
記事本文のdivに『overflow: hidden;』が設定されていないか
検索機能を使うなどして探ってみてください。
もし、この辺が設定されていたら、ためしに削除しちゃってください。
※削除する前にテキストエディターに全文コピーしとくことをオススメします。
これで完全に表示されるようになったと思います。
やっぱ共有されたいもんね!
せっかく頑張って書いた記事なんで
いろんな人に読んでもらいたいですからね
設置した以上はちゃんと機能させたいですから。
ということで、これで共有されなかったら
単につまんない!ってことです。
・・・そうなるのか(´;ω;`)