おいら生粋のWordPressっ子だい! @georgek5555 です。
さて、今回は久しぶりに技術系の記事です。
※本文中の[caption]という記述は全て頭の『[』が全角になっております。
MarsEditで直接画像にキャプションを付けたい
WordPressでブログを更新している方の中でMacintoshを使っている人の中で評判のMarsEdit。
筆者もMarsEditを導入してからブログの更新がすごく楽になったので愛用しています。
そんなMarsEditですが、いろいろカスタマイズ出来ることが知られていますが、今回はその中でも画像につけるキャプションの設定について。
色々とググってみたのですが、実際に画像につけるキャプション設定をMarsEditでする方法に関しての記述がほぼ皆無で、実際に設定する方法までに及んでいるものが無かったので、いろいろ実験してみました。
ちなみにキャプションというのはこういうのです。
こんな感じで画像の特定の位置につくト書きのようなもの。
上記画像なら「うりゃああああああ!」がそうですね。
最近だとクリエティブコモンズの画像を使ったりする時にクレジットなどをつける時なんかにちょうど良かったりします。
ブラウザでキャプションをつけるとこうなる
WordPressのブログ記事をブラウザで更新している人なら特に困ったことはないと思います。
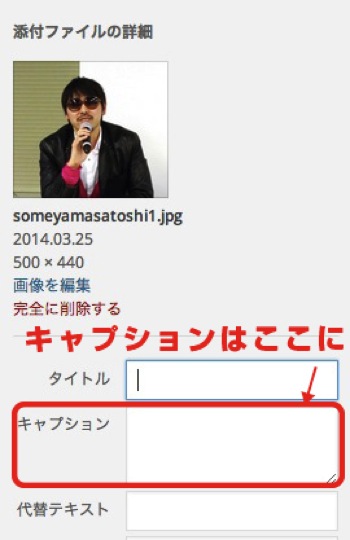
現在の最新版を使っている方なら画像を挿入する時にキャプションの項目があるので容易に入れることが出来ます。
で、実際にブラウザでキャプションを入れるとこんな記述が入ります。
[caption id="attachment_◯◯" align="alignnone" width="幅"]<a href="画像URL" rel="attachment wp-att-◯◯"><img src="画像URL" alt="代替えテキスト" width="幅" height="高さ" class="size-full wp-image-◯◯" /"></a>入れたいキャプション[/caption]
つまりこれをMarsEditでも使えるようにすればいいわけです。
ところがちょっとした問題が。
caption idが面倒くさい
前日したようにWordPress内で使えるショートコードの[caption]というのを使ってキャプションを設定することになるのですが、このショートコードを使うことによって、実際はhtmlが吐出されるわけです。
で、どんなhtmlが吐き出されるかの説明は今回置いておくとして、このショートコード内にある『cation id』が毎回ランダムに生成されるのが正直どう設定したらいいのかがわかりませんでした。
(注:筆者はプログラムに関しては素人です)
恐らくはphpの記述でどうにかなるんでしょうが、MarsEditで記事の更新をしていると、記事修正なども頻繁にやるので、その辺がネックになってphpの記述でも解決できないんじゃないか?などの疑問がいくつか沸き起こってきました。
というか、そもそもこの『caption id』っているの?って疑問が。
ということで色々実験してみると、どうも『cation id』は設定しなくてもとりあえず問題がない。
ということで、この『caption id』を無視さえしてしまえば、後は簡単です。
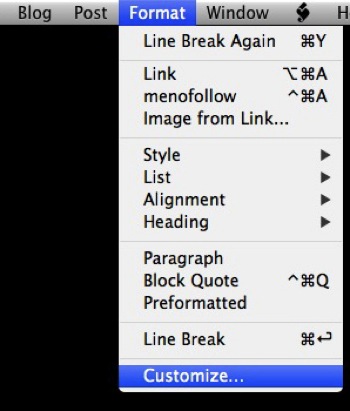
『Format』のところから『Customize』を選択して
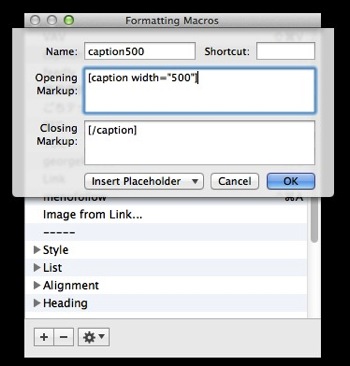
左下の『+』で追加を選択したら、こんな感じで記述してください。
Opning Markupには[caption width="500"] Closing Marckupには[/caption]
当ブログの画像は基本横幅を500pxに設定しているので、キャプションの横幅も500pxに設定しました。
widthの項目はそれぞれのブログによって変えてもらえればいいと思います。
設定後の実際の使い方
設定が完了したら後は楽勝です。
順序としてはまず画像をいつものように記事内にいれてください。
画像をいれると画像の記述が入りますので、その後ろにキャプションに入れたい文字を設定します。
もしキャプションにリンクをつけたい場合はキャプションの文字にいつものようにリンクを貼って下さい。
例を書くとこんな感じ。
<img src="画像URL" width="横幅" height="高さ" /><a href="キャプションのリンクURL" target="blank">入れたいキャプション</a>
そしてここまで準備できたら、上記の記述全部をマウスで選択して、先ほどつくったキャプションようのマークアップをFormatの中から選択して設定するだけです。
設定するとこんな感じになります。
[caption width="500"]<img src="画像URL" width="横幅" height="高さ" /><a href="キャプションのリンクURL" target="blank">入れたいキャプション</a>[/caption]
キャプションの横幅は画像の横幅と合わせるといいと思います。
ちなみにショートコードを設定してしまえば、さらに楽ですね。
設定方法は以上です。
まだまだ検証の必要はあるかも・・・
今回やった方法では『caption id』を消して設定しましたが、実際にこれを消して本当にいいのかは今のところ分からないので検証がまだまだ必要かとは思いますが、同じ記事内で複数設定しても今のところ問題はなかったので、とりあえず大丈夫かとは思います。
もし詳しい方で、これだと駄目だよ!って方がいたら是非教えてください。
以上、WordPressの達人が集う埼玉県にあるコワーキングスペース7F前から @georgek5555 がお届けいたしました。
一旦スタジオにお返しいたします。