WordPress大好き! @georgek5555 です。
さて、もうそろそろTwitter Cardsをちゃんと設定しようと思ってても中々うまくいかない方や、ちょっと面倒になっている方も多いと思います。そんな方に僕がやっているWordPressでの設定方法を書いておきます。
目次
Twitter Cardsを簡単に設定したい
Twitter Cardsって何ですか?って方は今回ちょっと置いておきます。
また気が向いたら説明するとします。
WordPressでブログをやっている人の中でTwitter Cardsの設定がいまいちうまくいかない人が結構いるようです。
僕も最初色々試したのですが、なんだか上手く行かなかったりで苦労していました。
ところが、とりあえず上手くいっているだろうと思って放置していたブログがどうやら設定できていることが分かって、実際やっぱり設定ができていると色々なSNSでリンク共有する時の見え方とかも違って設定しておいた方が間違いないなーと思ったので、一気に他のブログも設定しました。
最初は上手くいかなかったのですが、上手く行き始めるとこれがめっちゃスムーズにいくのです。
最初の上手く行かなったのは一体なんだっただというくらい。
ということで、いくつかやってみた中で初心者でもスムーズにいけるだろうと思うやり方を今回書いておきます。
ヘッダー情報をいじるプラグインを入れる
Twitter Cardsを設定する方法はいくつもあって、その中でもTwitter Cardsを簡単に設定してくれるプラグインがあります。
ところがいくつかめぼしいところを試したのですが、これがなかなかうまく行かない。それどころか、7種類あるカード全てが使えないやつとかもあったりで、やっぱりそこはちょっと手間暇かけないといけないことが判明。
とはいっても、設置する際にテーマを直接いじるのはちょっとあれだなという初心者の方のために今回はヘッダー情報をいじるプラグインをご紹介。
WordPress › Header and Footer « WordPress Plugins
Header and Footer …
今回オススメするプラグインはこちらの『Header and Footer』。
今回の設定に関係ない他の使い方はまた別の記事にしようかと思いますが、とりあえずPHP記述も使えるすぐれもので、バージョンアップもちゃんとされているので、安心かなと。
ひとまずこちらのプラグインをインストールして有効化しておいてください。
Twitter Developersでカードを設定しよう
いよいよ次は実際にTwtterカードを設定していきます。
Twitter DevelopersでTwitter Cardsのところにいって、ひとまず右上の『Sing in』からサインしておきましょう。
先にサインインしてなくても結局後から聞かれるのでそれからでも別に大丈夫です。
左下のところに設定のステップが書いていますが、今回はそういうの端折ってとりあえず設定のリンク貼っておきます。
Card Validatorにアクセス
上記リンクが基本的にTwitterCardsを設定する『Card Validator』のリンク。
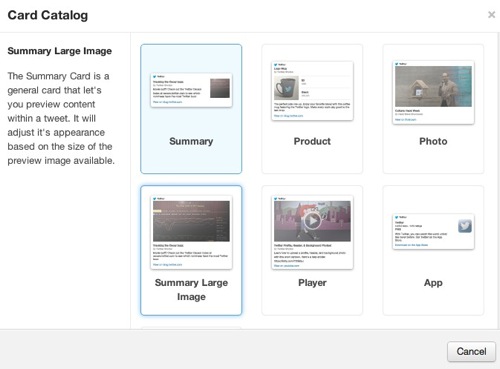
こちらにいくと最初こんな画面が出ます。
カードの種類は全部で7つ。
オススメは『Summary Large Image』
恐らく一般のブログをやっている人ならこの中から選択するのは『Summary』『Photo』『Summary Large Image』の3つのうちのどれかでしょう。
筆者がおすすめは『Summary Large Image』です。
以前はなかったようでして、この『Summary Large Image』は、SummaryとPhotoのいいとこどりをしたようなやつなので、これがオススメです。
ということで、今回は『Summary Large Image』をクリックして先に進めます。
初心者はこれだけ設定しておけば大丈夫
Developrsが英語なのもあって、実際どう設定すればいいのか分からないという人も一部いるようです。
ということで簡単に日本語で説明を。
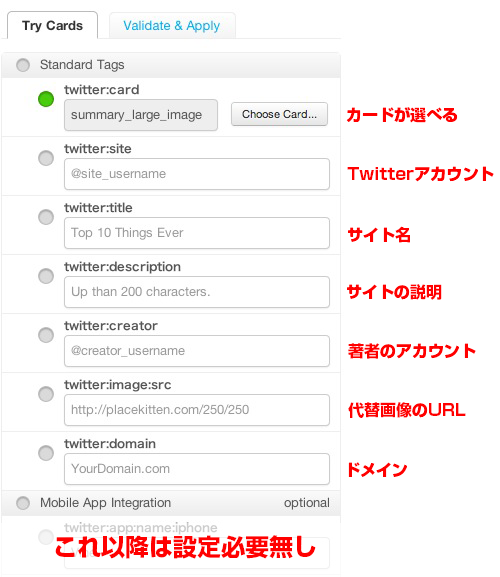
●twitter:card
こちらの項目ではどの種類のカードにするか設定が出来ます。こちらを選択し直すと下の設定項目も変化しますが、今回は『Summary Large Image』で進めていきますね。
●twitter:site
こちらは『設定しなくてもいい』項目です。
ブログの更新通知用のアカウントがある方ははこちらにそのアカウントを入れるといいと思います。
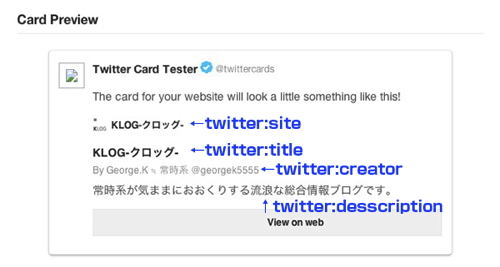
これは後ほどカードを設定したらこうなります画像でわかりますが、アイコン付きで大きく表示されますから、設定しておいていいかなとは思いますが、個人アカウントなのであんまり目立つのが嫌という方などは設定する必要ないかもしれませんね。
●twitter:title
ブログのタイトルを入れましょう。必須項目です。
●twitter:description
サイトの説明文を入れてください。特にだらだら長く書く必要もありませんが、目立たせたいならどんなブログであるかの特徴を短くまとめたものを書いておくといいと思います。『ガジェット情報中心のブログです』とか『艦これ大好きすぎるブログです』とか入れておくといいでしょう。
ちなみに面倒臭がってサイト名と全く同じ文章を入れるとNGが出ますので、最低でも何か別の文字などを追加してください。
●twitter:creator
記事の著者のTwitterアカウントを設定する項目です。こちらも『設定しなくてもいい』項目です。
のちほどの画像でどんな風になるのかわかりますが、誰が書いた記事ですというのが付いてちょっとカッコイイです。
●twitter:image:src
サムネなどの画像がない場合に表示する画像のURLです。『設定しなくてもいい』ですが、テキストだけで展開しているようなブログの場合はこちらを設定しておくと効果的ではないかなと思います。
●twitter:domain
こちらも『設定しなくてもいい』項目です。
基本的には自動で後ほど設定される項目ですが、恐らくはサブドメインなどを設定していて複数運営されている方などはメインドメインを揃える必要がある場合などに設定するようです。
Tumblrなどのようにそれぞれのアカウントにサブドメインを振っているサイトなどで設定するようですね。こちらもあまり気にしなくていいかなとは思います。
それより下はモバイルアプリの設定のようなので今回は全く無視してください。
筆者個人の感想としては『site』『title』『description』『creator』の4つの設定だけで十分だと思います。
必要な項目を入力したら下の方にある『Update Preview』をクリックしてください。
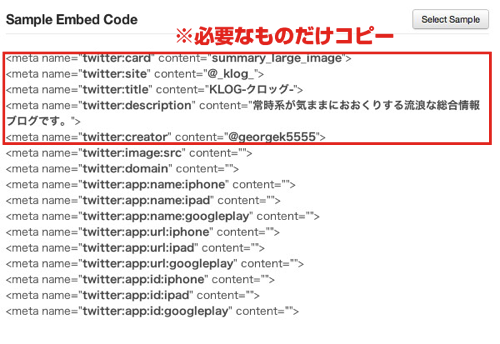
Sample Embed Codeをコピー
『Update Preview』をクリックすると右側にあった『Card Preview』が変化します。
こんな感じで先ほど設定した項目が反映されていればOKです。
そして表示されたカードのしたに『Sample Embed Code』というのが表示されます。
全部表示されていますが、設定したものだけあればいいので、必要な部分だけコピーして、テキストエディタ系にペーストしておけばいいと思います。
WordPressにTwitterカードのコードを設定
必要なコードが生成されたところで、次はWordPressの方に一旦戻って先ほど生成されたコードを記述します。
プラグイン『Header and Footer』を有効化すると、『設定』→『Header and Footer』をクリック。
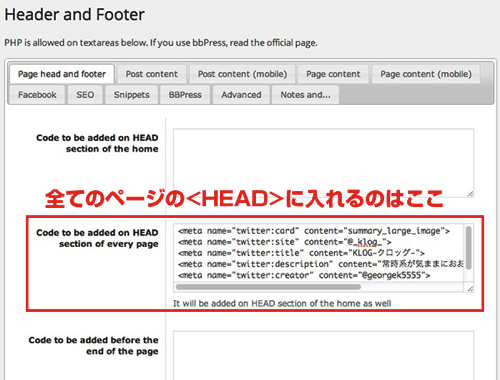
下記のような設定画面が出てくると思います。
一番上の項目はHOME画面のみに設定したい場合なので、今回は全ての記事に設定したいので画像にあるように二番目のところに先ほど生成したコードを入れて設定画面の左下にひっそりとある『save』をクリックして保存してください。
ちなみに冒頭でも軽くふれましたが、プラグインを使わずに直接テーマファイルの<HEAD>部分に入れ込んでも構いませんが、多分そういった人はここまで読み進めていないでしょうから、気にしないでおきます。
Validate&Applyでチェック
WordPress側の設定はこれで完了しましたので、また先ほどのTwitter DevelopersのCardValidatorに戻ります。
今度は左上のタブの中にある『Validate & Apply』を押してください。
URLを入れて検証してください
『Enter URL to validate』というのがあるので、こちらにブログのURLを入れて『GO!』を押してください。
ちなみにKLOGは既に設定済みでしたので、リニューアル予定の姉妹サイト『VAV』のTwitter Cardsをここからは設定していきながら説明します。
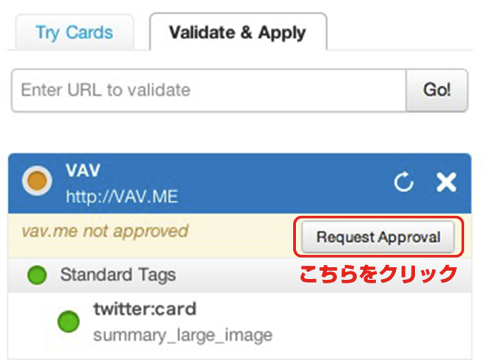
承認リクエストを送ってください
ここまでの手順を間違っていなければこのような画面になります。
認識されない場合は少し待つか、もう一度ここまでの手順が間違っていないか確認してください。
『[ブログのURL] not approved』と書かれています。これはまだTwitter Cardsがapprovedされていない、つまり承認されていないということです。
ここでブログをやっている人なら当然持っているであろう承認欲求を満たすために『Request Approval』をクリックして承認してもらうようにしてください。
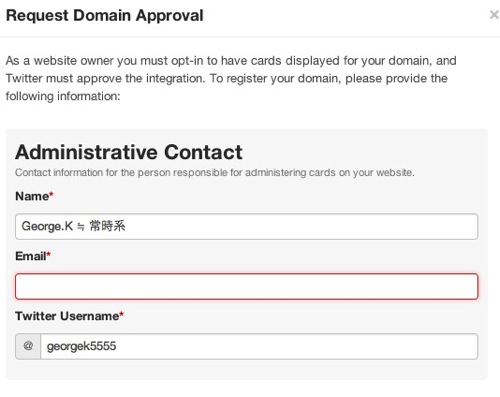
クリックをすると正式に承認するための必要項目の入力画面になります。
●Administrative Contact
最初は管理者の情報を入れます。
見て分かる通り、名前・メールアドレス・管理者のTwitterアカウントを入力します。基本的にはTwitterに設定されたものがそのまま自動で入力されると思いますので問題なければ次の項目。
上記の通りでまずはドメインが間違いないか確認。
ドメインの項目は一度カードを設定した人であれば基本いじれなくなっている可能性もあります。
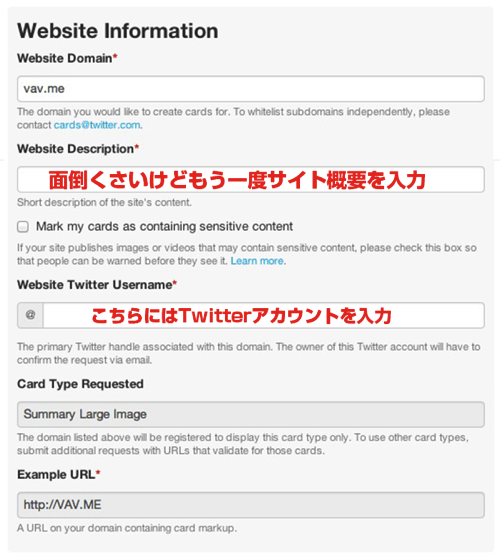
次に先程も入力しましたが、同じ文章で構いませんのでサイトの概要を記入。
もしここでR18な内容がある場合などはその下の『Mark my cards as containing sensitive content』をチェックしてください。
その次のTwitterUsernameにはブログの正式な管理者のTwitterアカウントを入力してください。個人の方は特に問題ないので、さきほど入力した自分のアカウントを入力してください。
カードタイプとサンプルURLは自動入力されているので特に必要はありません。
ここまで全て入力したら一番したにある『Request Approval』をクリックしてください。
正しく送信されればこんな画面になります。
たまにエラーになりますが、ちょっと時間を置いてやるとうまくいきますので何度かやってください。
設定は基本的にこれで終了です。
最後にちゃんと設定されているか確認する
サイトによって許可される期間がまちまちで数週間かかるかたも中にはいるようですが、早い場合は数分で承認メールが来ます。
これが来たら成功です。
ちなみに今回設定したVAVは1分もかからないくらいで承認メールが来ました。
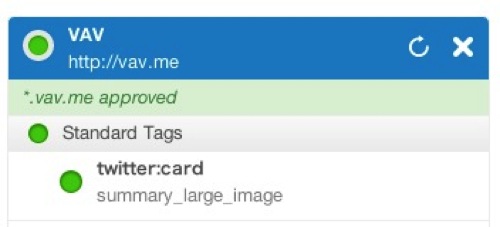
ちなみにさきほどのCard Validatorでもう一度チェックすると
こんな感じで緑色になり、承認されたという表記に変わります。
メールが来たのにならないという方は一度右側の✕印を押してもう一度URLを入れなおしてください。メールが来ているということは成功しているはずです。
ここまでの手順で間違っていなければ上手くいくはずなので気長に待っていてください。
おつかれさまでした
今回は初心者の方でも簡単に設定出来る方法に言及しましたので、上級者の方にとっては物足りない内容になったかもしれません。
他のカードの設定方法などは気が向いたらまたやってみたいかなとは思います。
ひとまず僕のようなお気楽ブログはこれくらいで十分です。
以上、雨の西麻布から着物姿の @georgek5555 がお届けいたしました。
一旦スタジオにお返しいたします。